С распространением стиля midcentury modern («модерн середины века») американские дома стали почти одинаковыми. С дизайном сайтов в последнее время происходит нечто подобное. С чем это связано? Рассказывают ученые из Индианского университета.
По мнению исследователей, унификация дизайна происходила постепенно. Они обнаружили, что сайты сильнее всего отличались друг от друга в период между 2008 и 2010 годами. Сэм Гори, один из ученых, работавших над проектом, связывает это с появлением больших качественных мониторов, которые расширили возможности дизайнеров. Но между 2010 и 2016 годами различия между внешним видом сайтов начали сглаживаться.
«В начале 2000-х создатели сайтов использовали разные цвета и типы макетов. Постепенно разнообразия становилось все меньше», — рассказывает Гори.
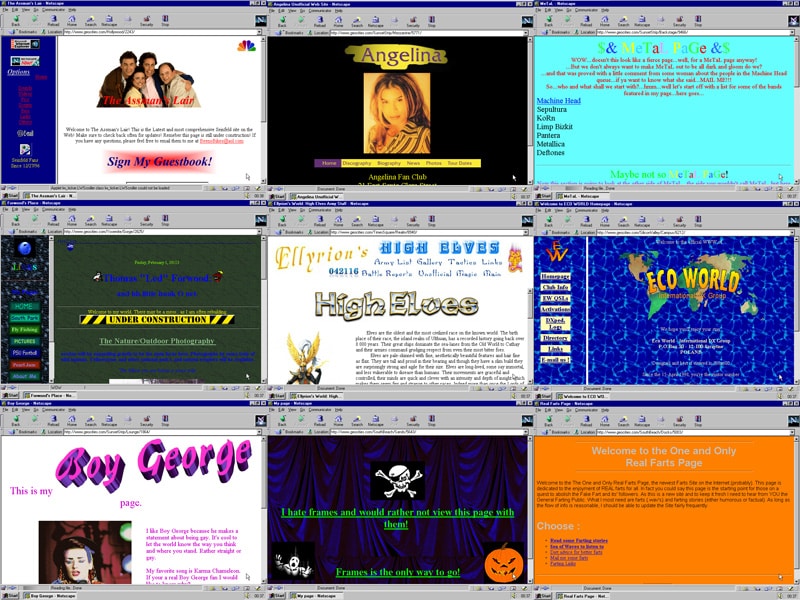
Например, во времена GeoCities (бесплатный веб-хостинг, созданный в 1994 году — прим. ред.) большую часть дизайна сайта, включая макет, навигацию, шрифты и палитру, нужно было делать вручную. Иногда удавалось использовать небольшой кусочек чужого кода для прописывания строки меню или текстового поля, но большую часть сайта приходилось создавать с нуля.

GeoCities был далеко не единственным местом в сети, где можно было экспериментировать с дизайном, — в тот период интернет в целом выглядел более разнообразно. Даже корпоративные сайты, которые на первый взгляд могли казаться похожими, на самом деле довольно сильно отличались друг от друга, отмечает Гори в интервью The Conversation.
Более однообразным интернет стал после появления библиотек софта — программисты и дизайнеры получили возможность использовать хранящиеся в них фрагменты кода при создании веб-сайтов или других проектов. «В начале 2000-х люди чаще писали код для своего сайта самостоятельно. С появлением этих ресурсов ситуация изменилась», — рассказывает ученый. Еще одним важным фактором стало появление iPhone и других смартфонов: теперь дизайнерам нужно было создавать сайты, которые выглядели бы достойно как на компьютере, так и на мобильных устройствах. «Тенденция к единообразию усиливалась по мере роста технологических компаний, поддерживавших библиотеки кода», — продолжает Гори.
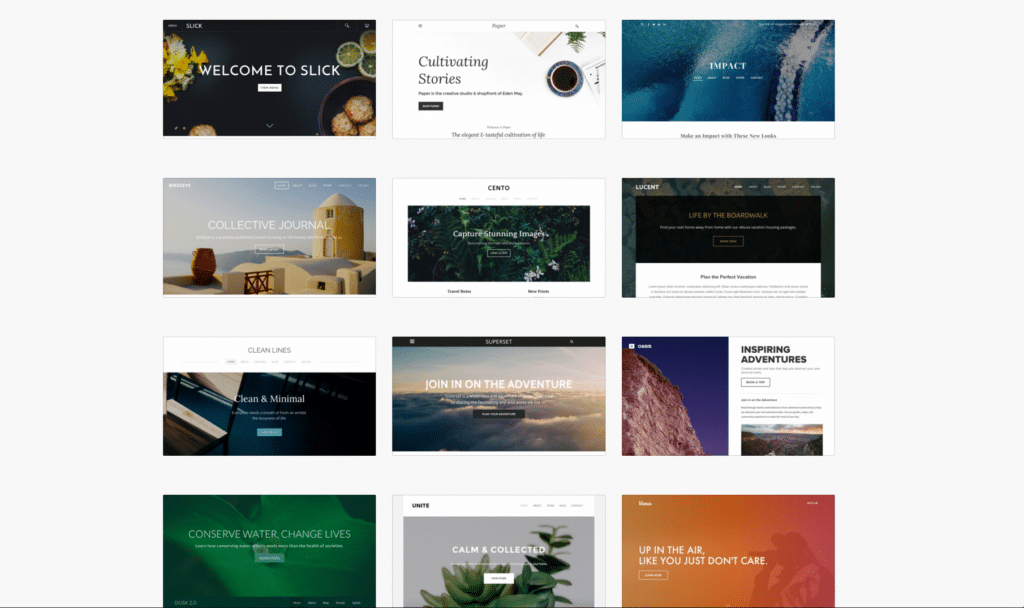
«Раньше в веб-дизайне использовались разные цвета и фоны. Теперь у большинства сайтов белый фон, а основную часть экранного пространства занимают изображения, — объясняет он. — Макет также изменился: чаще всего встречаются сайты с одним или тремя столбцами».
Борис Мюллер, профессор интерактивного дизайна в Университете прикладных наук Потсдама (Германия), опубликовал в дизайн-блоге Medium Modus материал, в котором обвинил в нынешнем однообразии такие шаблонные веб-сайты, как WordPress и Behance. Применяя единые шаблоны к сайтам разного типа, дизайнеры отделяют форму от контента, хотя эти два параметра должны быть взаимосвязаны, считает он.
«Одним из основополагающих принципов дизайна является глубокая связь между формой и содержанием; форма должна отражать и дополнять содержание, — пишет Мюллер. — Сейчас этот принцип нарушен. Шаблоны не имеют смысла с точки зрения дизайна, так как в этом случае форма ничего не добавляет к содержанию».

Существует множество причин, по которым сайты предпочитают использовать определенные макеты и цвета. Главная из них — тот факт, что пользователям нравится предсказуемость. Исследование Google, проведенное в 2012 году, показало, что люди предпочитают не слишком сложные сайты с понятной структурой: популярностью пользуются страницы со знакомым дизайном и средним функционалом.
Еще одна причина — доступность. «Сайты, которые используют материалы из библиотек программного обеспечения, как правило, более доступны для слабовидящих, потому что фрагменты кода в хранилищах создаются с учетом соответствующих стандартов», — объясняет Гори. Впрочем, белый фон — не самое удачное решение в этом отношении. Исследование, проведенное Университетом Карнеги Меллон в 2017 году, показало, что использование теплых оттенков помогает пользователям с дислексией лучше воспринимать текст. Высокая контрастность — еще один важный элемент доступного дизайна: черный текст на бледно-желтом или персиковом фоне читается значительно лучше, чем, например, темно-серый на синем.
Использование шаблонов или библиотек кода при создании сайта значительно ускорило работу дизайнеров. Но у этого явления есть и негативный эффект: интернет стал скучным и предсказуемым.
«Интернет 1990-х и начала 2000-х воспринимался как некий культурный артефакт. Это было коллективное творение, созданное людьми с разными эстетическими взглядами и творческими подходами, —вспоминает Гори. — Похоже, сейчас внешний вид интернета определяют несколько профессиональных дизайнеров из крупных технологических компаний».
Нынешнее состояние интернета можно считать отражением эпохи, для которой важен корпоративный контроль, а предпочтения пользователей продиктованы в первую очередь удобством. Современный облик интернета создают не рядовые пользователи, а монополии Кремниевой долины. Интересно представить, как выглядела бы сеть, если бы дизайн онлайн-пространств был более разнообразным.